In questa lezione spiegheremo come fare coding con Scratch per creare storie interattive, ci dedicheremo, cioè, al cosiddetto storytelling digitale ( o digital storytelling).
Scratch nasce per favorire la creazione di storie interattive e quindi lo storytelling digitale, soprattutto perché permette di gestire numerosi file multimediali (suoni, brani musicali, immagini).
Consigliamo il libro “Imparare a programmare con Scratch”, dal quale abbiamo preso spunto per questa lezione e nel quale troviamo tutto quello che occorre capire del funzionamento di Scratch, per riuscire a creare dei programmi sempre più complessi ed articolati alla scuola primaria.
Iniziamo con una citazione dal libro.
L’azione si svolge sul palcoscenico (stage), dove gli attori, o i personaggi (sprite), eseguono quanto è scritto nel loro copione (script). Per essere precisi, in Scratch uno sprite può avere più script… Come programmatore Scratch hai l’onore e l’onere di ricoprire molti ruoli. Innanzitutto, sei l’autore, il regista e lo sceneggiatore. Per dire la verità, ci sarebbero anche il ruolo di artista, disegnatore, fonico… ma, prima che tu sia sommerso dai cappellini, è meglio conoscere l’ambiente di produzione.
(Nella versione in italiano stage=sfondo e script=codice).
Quindi, realizziamo lo sfondo (o palcoscenico) e scegliamo gli attori (i singoli sprite), ciascuno dei quali esegue un copione (o più copioni, cioè ha un suo codice).
Per creare una storia, allora, sarà necessario assegnare una serie di compiti per gestire gli aspetti paralleli alla programmazione, che, quindi, rappresenta solo una parte dello storytelling digitale.
Ad esempio, l’insegnante potrà svolgere il ruolo di autore/regista/sceneggiatore, mentre agli studenti saranno assegnati i ruoli di artista, disegnatore e fonico. Questi si occuperanno di tutti gli aspetti più artigianali dell’attività, come l’audio, la parte grafica (figure e sfondi), la preparazione dei testi. Nei laboratori di gruppo i diversi studenti potranno, così, collaborare tra loro ed autogestirsi spartendosi i ruoli necessari.
Sfondo
Iniziamo a creare la nostra storia dagli sfondi (palcoscenici), che possono anche cambiare durante lo svolgimento.
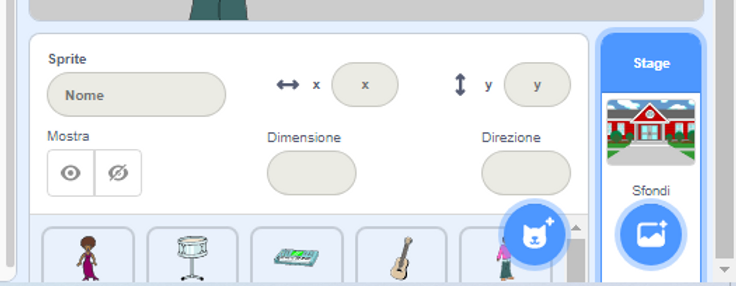
In Scratch essi si trovano nella sezione in basso a destra, denominata Stage; quelli che possiamo scegliere si trovano nel pannello Sfondi, all’interno del quale possiamo importare fotografie e immagini dal nostro computer o dalla libreria di Scratch.

Scelti gli sfondi, possiamo animarli ognuno mediante il proprio copione (il codice o script), riferito all’oggetto stage.
Osserviamo che lo sfondo è una vera e propria variabile di sistema (blocchetti di forma stondata, colore viola).
Vediamo il codice:

Quando premiamo la bandierina verde, il ‘palcoscenico va su tappa 1 (palco Rock), quando premiamo il tasto spazio, il palcoscenico passa allo sfondo successivo (palco teatro).
a questo punto della nostra storia, non avviene più scorrimento, poiché viene attivato un personaggio. Solo dopo aver risposto alla sua domanda, è possibile andare avanti e passare allo sfondo successivo.
Precisiamo che il palcoscenico come oggetto è uno solo, ma possiamo abbinare ad esso varie scenografie e animarlo.
Sprite
Gli sprite sono i personaggi che si muovono in parallelo all’interno del palcoscenico, ognuno secondo il proprio copione (codice). Essi possono essere anche importati dal computer o dalla libreria interna a Scratch in formato vettoriale (formato che descrive un’immagine con punti e vettori). Tale formato è molto utile, perché permette di apportare delle modifiche (ad esempio cambiare il colore di alcune parti dell’immagine), a differenza di quanto avviene con immagini in formato .jpg o .png.
E’ molto interessante e divertente, prevedere una parte di lavoro al di fuori di Scratch da far svolgere agli studenti proprio sui personaggi, utilizzando il formato vettoriale.
Il nostro primo personaggio, quello denominato cantante ha un solo costume abbinato (dal pannello costumi)
Il codice è il seguente:
I blocchetti di partenza sono quelli eventi/situazioni (colore giallo, in inglese events), quelli cioè che attivano tutto ciò che è descritto sotto, se si verifica un determinato evento.
Nel nostro caso l’evento è quando lo sfondo passa a tappa1.
Abbiamo inserito il blocco attendi dopo la domanda del personaggio, in modo che il codice rimanga in pausa, finché l’utente non risponde; dopo la risposta si passa allo sfondo successivo (il blocchetto proviene dal menù sensori, che contiene i blocchetti che hanno a che fare con gli input che dà l’utente).
Data la risposta, il codice può proseguire (scompare l’alone giallo) e si passa alla tappa3.
Questo è il modello di base di una storia con tre sfondi, nella quale, ogni volta che lo sfondo è diverso, appaiono certi personaggi che hanno determinati comportamenti.
Nella nostra storia ci sono 5 oggetti, due personaggi e tre strumenti musicali, ognuno dei quali svolge alcune azioni.
Sprite tamburo
Lo schema è simile al precedente, ogni volta che si verifica l’evento quando lo sfondo passa a tappa n°, il tamburo assume un certo comportamento.
Sprite tastiera
Il codice è simile al precedente, l’unica differenza è che l’oggetto si mostra quando lo sfondo passa a tappa2.
Sprite chitarra acustica
I blocchetti viola mostra e dire fanno parte della categoria aspetto, che gestisce l’aspetto degli sprite, permettendo l’inserimento di nuvolette per i messaggi e di versioni diverse dello stesso sprite (in quest’ultimo caso usando il blocchetto passa al costume).
Un’attività di coding sullo storytelling digitale così strutturata può essere proposta anche nelle prime classi della scuola primaria, poiché è possibile lavorare prima sulla narrazione e sulle immagini, introducendo la parte di programmazione solo successivamente.
Per approfondire questo argomento, guarda la video lezione Coding per lo storytelling digitale (Corso Coding per la primaria).





